Introduccion.
3D que explora en flash
La primera cosa que debes saber sobre 3D y el flash es que no hay 3D en flash. Bien, 3D no apoyado por lo menos. Tela-basado ser autor de las herramientas tales como director (en fecha la Director-onda de choque 8.5), Cult3D y Anark apoya 3D nativo y lo hace fácil incorporar los elementos 3D en películas tela-basadas. El flash, por otra parte, no. Qué flash sabe es cómo exhibir formas del vector en la pantalla y cómo calcular expresiones de la matemáticas. Con ése, podemos falsificar 3D. Esto gira generalmente alrededor 2 métodos de falsificar. Uno está creando una escena verdadera 3D en un programa fuera del flash y trayéndola en una animación pre-rendida 3D que sea ser marco-por-marco exhibido como si una película. La otra es creación dinámica de 3D matemáticamente calculado del rasguño con Actionscript. Y eso es cuál es alrededor explicar esta clase particular.
En el lado pre-rendido de cosas, si deseas ir esa ruta, tienes soluciones tales como Swift3D y plasma. Qué lo hacen estos productos es rinde hacia fuera las escenas 3D que construyes dentro de sus programas que entonces se exporten en archivos del swf, archivos de la película tales como .avi y .mov, o de un cierto otro formato como secuencias de las imágenes que se pueden después importar y manipular dentro de flash. Realmente, como swf archiva, tú no puede incluso necesitar utilizar el flash en todos si los resultados finales resuelven tus necesidades (el plasma, por ejemplo, es desarrollado muy bien siendo autor del ambiente donde puedes nunca necesitar tocar el flash para crear una película de destello completamente funcional). Estos productos, aunque, hacen todo el punto bajo duro abajo y el trabajo sucio de la animación 3D y de rendir la reducción de la necesidad del flash a no hacer nada que juega más que simplemente marcos de una animación. Estos productos son una gran solución para los lazos animados 3D o películas, pero dado sus linearidades, puede limitar grandemente el nivel de la interactividad que puedes desear, o para esa necesidad de la materia, de incorporar en tu efecto deseado 3D. Es decir hay poco que puedes hacer con eso bueno de 3D una vez que comience a jugar. Todo pre-se rinde y por lo tanto no puede ser cambiado mientras que juega en el jugador de destello.
¡Las buenas noticias son que cualquier clase de representación de 3D y los cálculos 3D de la clase, como ésos dirigidos en Swift3D o plasma, son toda basada en matemáticas - y el flash sabe matemáticas! Cuál este los medios son que podemos poner nuestros cerebros para trabajar y, de la tierra para arriba, el uso Actionscript de destello de crear 3D básico usando la matemáticas fundamental que tal representación 3D está basada sobre. Podemos entonces generar nuestras propias formas del vector usando esos cálculos y el dibujo API del flash (u otros movieclips) para dar la impresión que hay un objeto real 3D presente en tu película de destello. El flash sí mismo, sin embargo, no sabrá realmente que está haciendo cualquier cosa en 3D. Ve solamente matemáticas y una cierta mudanza de movieclips en la pantalla o algunas operaciones de dibujo. ¡Qué el usuario ve, por otra parte, es una exhibición asombrosa de tu valor técnico y de una interpretación exquisita (no obstante simple) de una forma rendida 3D! Es aquí donde puedes aprender apenas eso.
La edición grande que necesita ser tratada con la carencia del conjunto de la ayuda 3D en reparto de destello es tan esa necesidad de salir de rasguño. Esto no hace 3D más fácil a un revelador de destello, y es honesto con ti, él es en absoluto fácil de afirmar con, no al principio, y especialmente si eres desconocedor con la matemáticas necesitada para hacer que sucede. Dependiendo de cómo es funcional tu escena 3D se requiere para ser, la matemáticas implicada puede gravar absolutamente; no sólo en términos de cálculos para el jugador de destello ya no-tan-ágil, pero también para ti, el revelador, en intentar hacerte el trabajo en el primer lugar. Qué esta clase particular intentará hacer, sin embargo, es hace ese camino matemático a 3D en flash tan fácil como sea posible.
El uso de 3D
Hay muchos diversos grados de 3D que puedes poner en ejecución en una tu película de destello. Esto puede extenderse dondequiera de un zumbido simple dentro y fuera de un movieclip a un objeto que hace girar completamente dinámicamente dibujado 3D. Cualquier cosa complejo es también generalmente impráctico en flash puesto que el flash no puede realmente dirigir demasiado. Después de todo, estás haciendo este 3D de rasguño. El comienzo siguiente de la voluntad con los fundamentos y caminata con puestas en práctica de 3D en flash comenzando con el zumbido básico que trabaja su manera a una forma que hace girar rendida.
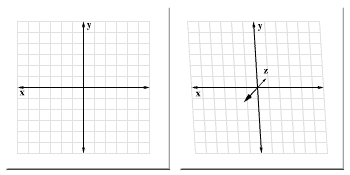
Opinión simple de los parásitos atmosféricos 3DTu 3D básico de una visión normal, estática gira enteramente alrededor un concepto, escalamiento de la perspectiva. Cuál es decir, es la idea del tener una posición y una escala de una forma en la pantalla reaccionan basado en su posición teórica lejos de la pantalla sí mismo; el aspecto ausente que es su colocación 3D. Con la 2.a colocación normal en la pantalla, que el flash se basa normalmente sobre, eres siempre la misma distancia lejos de la pantalla, o realmente, directamente en la pantalla tan a decir. Con ése, el único movimiento de la dirección para cualquier cosa en este espacio depthless está a la izquierda e a la derecha a lo largo del eje horizontal o de x o hacia arriba y hacia abajo a lo largo de la vertical o de eje de y. El movimiento hacia y lejos de la pantalla es se estaría moviendo a lo largo de un eje discreto de z que, no se considere normalmente como, en una 2.a visión normal, estás mirando directamente abajo en ella.

[el eje no visto de z entra detrás en espacio]
Técnico, en flash, ese eje de z no iguala realmente existe. El flash sabe solamente para sí mismo las hachas de x y de y (las hachas son plurales para el eje). Está entonces hasta ti para hacer un eje de z y para hacer que el flash lo reconoce como estando allí. Es ese eje necesario de z adonde el escalamiento de la perspectiva viene jugar.
Ahora, porque estás mirando conceptual abajo en o en el eje de z dado tu opinión del defecto en x y y, no tienes ningún medio visual verdadero de detectar el movimiento dentro de ese palmo normalmente. Para que ese movimiento sea distinguible, necesitarías tomar medidas apropiadas de hacerte el ajuste evidente esas pistas visuales. Las dos técnicas principales para demostrar que el cambio es escala y traslapo.
Interpretación de la escala con Z
Dentro de términos de la realidad, como cualquier forma en movimientos verdaderos de un espacio 3D lejos de ti, su tamaño, por lo menos a tu ojo, consigue más pequeño. Al moverse más cerca, las formas consiguen más grandes. Igual no sólo se aplica de tamaño solamente, pero también en distancias viajó en otras direcciones. Por ejemplo, si un hombre lejos apagado en la distancia (quién parece muy pequeña a ti porque esta distancia) comienza a caminar a la izquierda, la distancia a tu ojo que él se parece viajar también se parece muy pequeña. Inversamente, si un hombre muy cerca de ti (pareciendo muy grande) debiera caminar a la izquierda, esa distancia se parecería mucho mayor en la comparación. Dado eso, puede ser asumido con seguridad que el ausente cuanto posterior un objeto es en el espacio 3D, o el mayor su parte posteriora del valor a lo largo de ese eje de z, más pequeño el objeto es de tamaño y en su índice del movimiento a lo largo de las hachas de x y de y. ¿La derecha fácil?
Confesé anterior que 3D era difícil en flash y la matemáticas detrás de ella era áspera. Eso sigue siendo verdad. Sin embargo, a este punto a tiempo, con este uso de 3D estoy a punto de demostrarte, la matemáticas detrás de ella toda va a ser absolutamente fácil, pero, un efecto bastante decente 3D todavía será alcanzado. Todo lo que exige está desarrollando un por ciento de la escala de el cual alterar el escalamiento de una forma para el tamaño y colocarlo o el movimiento. Que los por ciento serán basados en un valor z del sistema - el valor guardó para determinar hasta dónde detrás en el espacio 3D, o hasta dónde a lo largo del eje de z, una forma en que el espacio 3D está colocado. ¿Familiar sano? Bueno, porque debe. Esto se discute todo en la perspectiva en clase particular de destello. Si no lo has leído, puede ser que desees tomar una mirada.
Traslapo
El escalamiento solo no lo hará siempre sin embargo. Si hay más de un objeto 3D en la pregunta que se mueve alrededor a lo largo de ese eje de z, necesitarás cerciorarse de que juntos todos se traslapen correctamente para demostrar correctamente quién está la más cercano y “en tapa”. Éste es el ajuste de la transposición o del traslapo. Me plazco divulgar que esto es fácil. La transposición, como el escalamiento de la perspectiva, se basa en el valor z. En flash, el método de los swapDepths permite que controles la transposición o el arreglo de movieclips en la pantalla. Este método se puede utilizar con otros movieclips específicamente o un valor numérico de la blanco. Es el valor numérico que está de interés aquí. Un valor numérico más alto de la profundidad pone un movieclip sobre otros movieclips con un valor más bajo de la profundidad. ¡Esto hace fácil decir swapDepths al valor z y ser hecho con él! Y eso realmente está sobre él; el transpositioning inmediato. Hay, sin embargo, una complicación con eso. Dado el eje de z que tendremos, cuando entras detrás en espacio, más lejos de la pantalla, los aumentos del valor z que llegan a ser más grandes. Z representa tan básicamente la distancia lejos de ti; un alto z es lejano, un z bajo está cercano. ¿Qué sucedería si los swapDepths fueron utilizados directamente con el valor z? Puesto que la parte posteriora adicional de las formas en espacio tiene valores z más altos, serían puestos realmente encima de esas formas más cercanas con valores z más pequeños. Ése es realmente el contrario del resultado deseado. Fijar esto, todo lo que necesitarías hacer es reverso el valor z (como en z negativo). Tan ahora, al usar los swapDepths con a - z, las formas distantes tienen un valor más pequeño y consiguen colocadas debajo de ésas en frente.
SUGERENCIA: Levantar la barra para las profundidades
Apenas usando a - z como valor de los swapDepths pone la mayoría si no todas tus profundidades en los valores negativos. Si eres incómodo con esto o apenas deseas fijar tu gama de profundidades en algo más positiva, en vez de usar swapDepths (- z), tú puedes agregar en un alto número positivo para cerciorarse de que la profundidad comienza por lo menos eso arriba, como los swapDepths (10000-z).
¡ADVERTENCIA! Profundidades que están en conflicto
Ningún movieclip en flash, o realmente, ningún objeto de la pantalla tal como movieclips, botones y textfields, no pueden compartir la misma profundidad en ningún timeline dado. Por ejemplo, si tienes dos movieclips A y B, A no se puede fijar para ser la misma profundidad que miente B actualmente pulg. Realmente puede estar, pero en fijar esa profundidad, B será golpeado fuera de esa profundidad y por defecto, el flash apenas pondrá B en la profundidad de la cual A vino hacia fuera.
El ese ser el caso, fijando un movieclip a para tener una profundidad (que usa swapDepths) que existe otro movieclip actualmente adentro en última instancia apenas intercambiará literalmente las profundidades de esos dos movieclips como si el otro movieclip fuera pasado en swapDepths y no un número. Esta reacción puede conducir a un cierto traslapo inusual si las formas en tu parte del espacio 3D el mismo z e intento al intercambio a la misma profundidad. Generalmente, sin embargo, éste no es un problema - o por lo menos no uno que es necesario tratar siempre.
El origen
Las representaciones de 3D en tu pantalla de computadora todas se basan en el sistema coordinado de 3 ejes (x, y y z) alrededor de su origen o punto de centro. Éste es el punto (0.0.0) - 0 valores para cada x, y y Z. El flash de la manera se instala en 2.o, (los 0.0) puntos para x y y, o el 2.o origen, está situado en la esquina izquierda superior de la pantalla. Para 3D, (los 0.0.0) puntos entonces estarían también en la esquina izquierda superior de la pantalla también. El estar allí, aunque, significaría que el espectador estaría mirando la escena 3D que has hecho para se a un ángulo impar. Qué necesitas hacer es de centro que escena para una visión straight-on. En el 2.o espacio, por ejemplo, trabajas siempre no no todo alrededor 0.0 pero en alguna parte apagado a la derecha y abajo hacia el centro de la pantalla. Semejantemente, iguales tendrán que ser hechas con cualquier escena 3D que hagas, si no mirarás cosas de un ángulo impar. Enderezándose las cosas para arriba requieren tener que manualmente cambiar de puesto esa posición del origen al centro de la pantalla de modo que la escena 3D pueda ser cabeza considerada encendido y no en ángulo. Apenas como en 2.o, aunque, ésta es simplemente una cuestión de lanzar en un valor compensado para x y el Y. Cuando quisieras que un movieclip en 2.o estuviera en el centro de la opinión, tú fijado su _x y valores _y a una posición en el centro de la pantalla. Para conseguir una escena 3D en el centro de la pantalla, harías igual.
Mañana espero tener la segunda parte.








