Código Javascript :
<!DOCTYPE Html>
<html>
<head>
<title>Ejemplo de funciones con return</title>
<script type="text/javascript">
function areaCirculo(radio){
this.radio = radio
return 3.1416 * (radio * radio);
}
</script>
</head>
<body>
<script type="text/javascript">
var radio = radio
var resultadoAreaCirculo = areaCirculo(8);
document.write("El area de un circulo de radio " + radio + " es " + resultadoAreaCirculo);
</script>
</body>
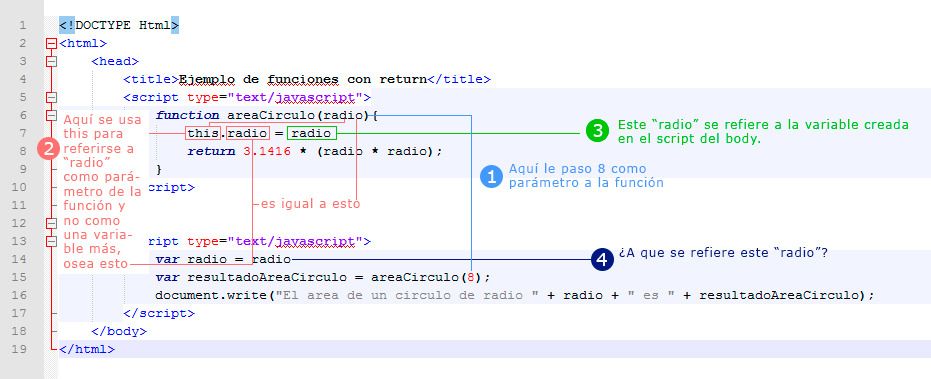
</html>Le puse colores y números para explicarme mejor:

¿Es correcto mi mmm "análisis"?
Otra cosa que quisiera entender y que ya me esta rayando la cabeza es porque el uso del this.
Agradecería enormemente su ayuda.
Saludos.


