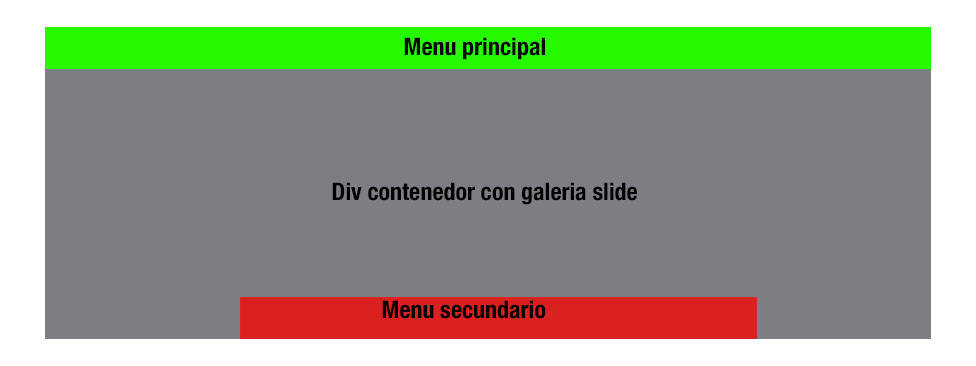
Es una cabecera q tendra en el fondo un slider de imagenes, el menu principal debe llevar una transparencia, y el menu 2 debe estar posicionado hasta abajo de la cabecera y estar en el centro
Espero me puedan apoyar y orinetar, les agradecere mucho

Comunidad de diseño web y desarrollo en internet online
|
|
Por jap_solo
 21 de clabLevel
Envíale un mensaje privado Web |
|
Maquetador Docente Web 
|