|
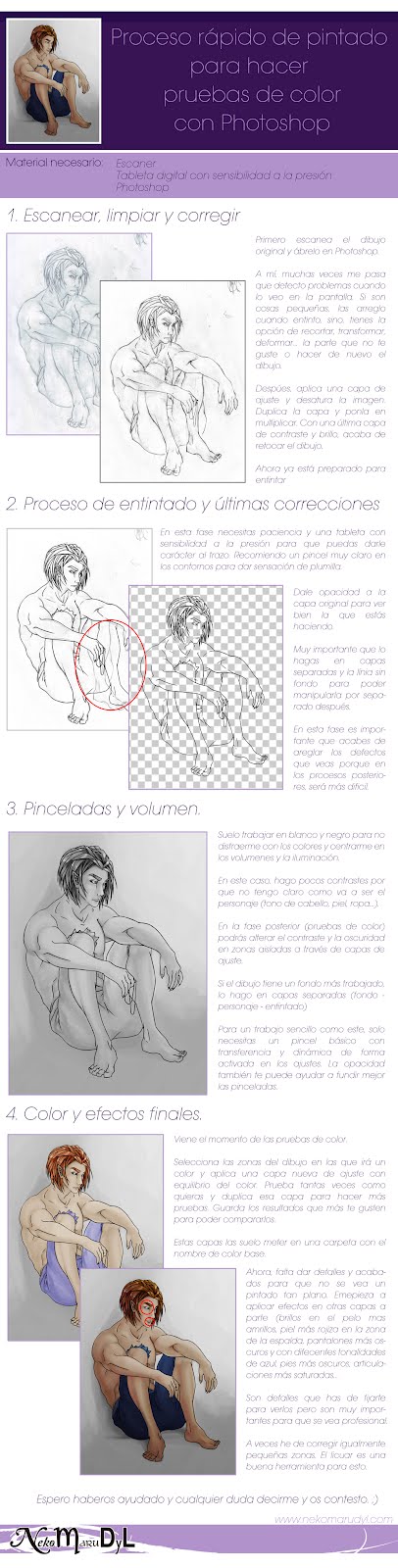
<h1>Proceso rápido de pintado para hacer pruebas de colorcon Photoshop</h1>
<p>Material necesario:</p>
<ul>
<li><strong>Escaner</strong></li>
<li><strong>Tableta digital con sensibilidad a la presión </strong></li>
<li><strong>Photoshop</strong></li>
</ul>
<h2>1. Escanear, limpiar y corregir</h2>
<p>Primero escanea el dibujo original y ábrelo en Photoshop.</p>
<p>A mí, muchas veces me pasa que detecto problemas cuando lo veo en la pantalla. Si son cosas pequeñas, las arreglo cuando entinto, sino, tienes la opción de recortar, transformar, deformar... la parte que no te guste o hacer de nuevo el dibujo. Si queres editar el dibujo, las mejores herramientas son la selección y mover (V), transformar (cont+T) o licuar (Filtro > licuar)</p>
<p>Despúes, aplica una capa de ajuste y desatura la imagen (panel de capas > abajo, crear nueva capa de ajuste). Duplica la capa y ponla en multiplicar (panel de capas > arriba, modo de fusión > multiplicar). Con una última capa de contraste y brillo (panel de capas > abajo, crear nueva capa de ajuste), acaba de retocar el dibujo.</p>
<p>Ahora ya está preparado para entintar</p>
<img src="http://www.nekomarudyl.com/wp-content/uploads/2012/09/pintado_paso01.jpg" alt="Proceso pintado paso 01" width="451" height="485" />
<h2>2. Proceso de entintado y últimas correcciones</h2>
<p>En esta fase necesitas paciencia y una tableta con sensibilidad a la presión para que puedas darle carácter al trazo. Recomiendo un pincel duro en los contornos y con dinámica de forma activado (panel de pincel > primer ajuste) para dar sensación de plumilla .</p>
<p>Dale opacidad a la capa original para ver bien la que estás haciendo (panel de capas > arriba derecha > 50%).</p>
<p>Muy importante que lo hagas en capas separadas y la línia sin fondo para poder manipularla por separado después.</p>
<p>En esta fase es importante que acabes de areglar los defectos que veas porque en los procesos posteriores, será más dificil.</p>
<img src="http://www.nekomarudyl.com/wp-content/uploads/2012/09/pintado_paso02.jpg" alt="Proceso pintado paso 02" width="512" height="476" />
<h2>3. Pinceladas y volumen.</h2>
<p>Suelo trabajar en blanco y negro para no distraerme con los colores y centrarme en los volumenes y la iluminación.</p>
<p>En este caso, hago pocos contrastes por que no tengo claro como va a ser el personaje (tono de cabello, piel, ropa...).</p>
<p>En la fase posterior (pruebas de color) podrás alterar el contraste y la oscuridad en zonas aisladas a través de capas de ajuste con mascaras.</p>
<p>Si el dibujo tiene un fondo más trabajado, lo hago pinto en capas separadas (fondo - personaje - entintado).
<p>Para un trabajo sencillo como este, solo necesitas un pincel básico con transferencia y dinámica de forma activada en los ajustes (panel de pincel > primer y sexto ajuste).</p><p>La opacidad también te puede ayudar a fundir mejor las pinceladas (con el pincel seleccionado, arriba de pantalla, entre modo y flujo).</p>
<img src="http://www.nekomarudyl.com/wp-content/uploads/2012/09/pintado_paso03.jpg" alt="proceso pintado paso 03" width="381" height="496" />
<h2>4. Color y efectos finales.</h2>
<p>Viene el momento de las pruebas de color.</p>
<p>Selecciona las zonas del dibujo en las que irá un color y con la selección activa, aplica una capa nueva de ajuste con equilibrio del color (panel de capas > abajo, crear nueva capa de ajuste). Prueba tantas veces como quieras y duplica esa capa para hacer más pruebas. Guarda los resultados que más te gusten para poder compararlos activando y desactivando la invisibilidad de esa capa (panel de capas > clikar en icono de ojo de la capa que queremos ocultar).</p>
<p>Estas capas las suelo meter en una carpeta con el nombre de color base (panel de capas, abajo > icono de carpeta para crear una nueva).</p>
<p>Ahora, falta dar detalles y acabados para que no se vea un pintado tan plano.</p>
<p>Emepieza a aplicar efectos en otras capas a parte (brillos en el pelo mas amrillos, piel más rojiza en la zona de la espalda, pantalones más oscuros y con difecentes tonalidades de azul, pies más oscuros, articulaciones más saturadas...)</p>
<p>Son detalles que has de fijarte para verlos pero son muy importantes para que se vea profesional.</p>
<p>A veces he de corregir igualmente pequeñas zonas. El licuar es una buena herramienta para esto (Filtro > licuar).</p>
<img src="http://www.nekomarudyl.com/wp-content/uploads/2012/09/pintado_paso04.jpg" alt="Proceso pintado paso 04" width="432" height="630" />
|
Por NekoMaruDyL
Envíale un mensaje privado
|