Lei el tutorial de “Optimizar URLs con .htaccess para hacer SEO básico”, pero me genero más dudas debido a q no estoy familiarizado con .htaccess
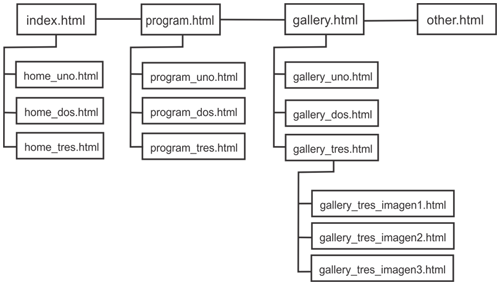
Tengo un web con la siguiente estructura, todo en la raíz del servidor:

Para empezar:
1. Debo de cambiar la extensión de los html a php?, lei q htaccess solo trabaja con páginas en PHP
2. Las rutas como la del ejemplo: ”www.recetas.com/categoria.php?name=postres“ , a que se debe su formato, porq al final no lleva “.php” o “.html”?
3. Cuando dicen “re direccionar”, leí que el proceso es interno (en el servidor), eso quiere decir que en la barra de direcciones del navegador, el usuario vera: “www.recetas.com/recetas/postres” ? (continuo con el ejemplo anterior de tuto)
O acaso el buscador mostrara el resultado como “www.recetas.com/recetas/postres” y la barra de direcciones del navegador del visitante seguirá mostrando el formato URL ”www.recetas.com/categoria.php?name=postres“ ?
4. Mi intensión con la estructura de mi web es, por ejemplo, que se muestre la imagen3 de la gallery_tres en el buscador, porque dicha imagen tiene descripciones ALT, como por ejemplo: Ave del Paraiso.. y asi, cada imagen de la galería tiene un ALT distinto (creo q es etiqueta) , entonces quisiera que se vea asi: “www.educhan.com/gallery/ave_del_paraiso.html”, o para la sección programa_3: “www.educhan.com/programs/program3.html”.
Al inicio creí que usar SEF Url consistía en colocar las distintas secciones de una web en carpetas distintas, es decir: program3 se hallaba en la carpeta programs y este a su vez en la raíz del servidor, hasta que me di cuenta d que no hiba a funcionar para la sección de gallery, porque cada gallery_uno.html, gallery_dos.html y gallery.tres.html tienen entre 20 y 22 imágenes cada uno, ahi me entere de htaccess.
5. Se puede interpretar por los buscadores este "ordenamiento de carpetas" dentro del servidor como “URL amigable”?, si registro mi web en google con este "ordenamiento de carpetas" se consideraría como amigable para los navegantes?...
Tengo estas y muchas mas preguntas que surgieron d leerme distintos totus… espero no molestar al ser tan decriptivo con mis preguntas, pero es que quiero entenderle de una vez al .htaccess, aunque eso me haga ver como lol..
Gracias d antemano





