Este fantástico recurso emplea HTML, CSS y jQuery para generar un fantástico menú expandible que funciona perfectamente en la mayoría de los navegadores modernos, inclusive se ejecuta muy bien en navegadores más antiguos como Internet explorer en su versión 8, con la salvedad que no se muestran algunos efectos como las transformaciones 3D, las mismas utilizan propiedades CSS3 que no son reconocidos por estos navegadores, sin embargo las funcionalidades se conservan, lo que permite una correcta experiencia del usuario.
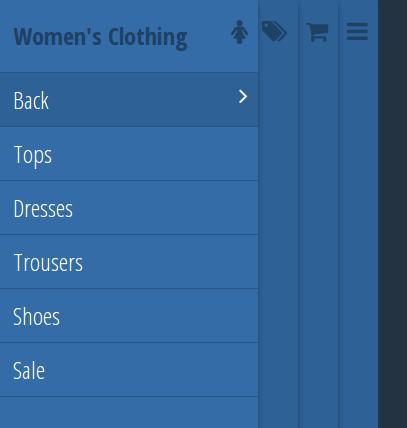
Este menú permite la organización de enlaces a modo multi-nivel, lo que es claramente una ventaja en dispositivos con pantallas reducidas, como por ejemplo móviles, incluso algunas tablets.

Personalizar el aspecto de este recurso también resulta sencillo si tenemos en cuenta que la mayoría de los detalles pueden ser modificados directamente desde las hojas de estilo. Otros aspectos como su ubicación, que dicho sea de paso puede ser izquierda o derecha, se puede definir directamente al momento de inicializar esta biblioteca.
La compatibilidad con los distintos navegadores es excelente, se encuentra probado en: Chrome, Midori, Firefox, Safari, IE8+, Opera 12.16, Android móvil 4.1.2 e iOS Safari 7.0.1.
Un punto fuerte de este proyecto es como se adapta según el dispositivo que se utilice, por ejemplo si empleamos una computadora de escritorio los distintos elementos responderán a la acción del mouse, en cambio si empleamos un dispositivo táctil el menú se comportara de acuerdo a los gestos táctiles realizados por el usuario.
Desde el punto de vista de los requerimientos mínimos para su utilización los mismos se encuentran perfectamente detallados en la documentación, por supuesto necesita jQuery, también emplea Font awesome y alguna web fonts para mejorar su aspecto visual.
Para destacar: no requiere una estructura HTML para funcionar, con esto me refiero a que no necesariamente debemos emplear una lista o estructura predefinida HTML como hacen otros plugins, simplemente podemos utilizar un array desde Javascript para definir que items contendrá el menú.
Los parámetros de configuración que acepta este plugins son demasiados y no tiene sentido enumerarlos aquí, sin embargo puedo decir que podemos adaptar el aspecto visual sin tocar una sola linea de CSS.
Como es de esperarse en un plugin tan completo contamos con la posibilidad de capturar cualquier evento relacionado con el menú, por ejemplo podemos saber si el menú se expandió, si se presiono alguna opción, si se presiono algún grupo, etc. Es notable como el autor de este recurso se preocupó por no dejar ninguna opción librada al azar.
Como ya es costumbre les recomiendo visitar la pagina oficial del proyecto en donde van a encontrar muchísimos ejemplos con su respectivo código y mucha información sobre las posibilidades que brinda este plugin jQuery.
[info]
Demo:
http://multi-level-push-menu.make.rs/demo/basichtml/basichtml.html[/info]
http://www.formandogenios.com/posts/diseoyprogramacionweb/68/Men-expandible-jQuery.html

