La 1º
esta dedicada a mostrar la base del juego:*Crear el escenario
*Crear las bolitas
*Crear el movimiento de Pac Man
En La 2º
esta enfocada en la creación de los enemigos y sus movimientos.Primera parte La base del Juego
Para comenzar creamos un nuevo documento de 500 px X 500 px.
A continuación creamos la animación de pacMan, en mi caso es así:

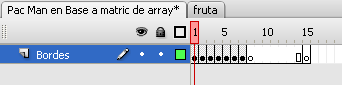
Lo siguiente seria crear los las imágenes para los bordes:

Es importante para que este ejemplo funcione correctamente tendrás que al crear se use un frame para cada borde como se muestra en la imagen. Luego tendrás que dejar libre hasta el frame 15.

Finalmente nos queda crear una pastilla que es simplemente un circulo de aprox 10 px de radio.
Bien hasta aqui tenemos los sprits básicos para empezar el juego.
UN POCO DE CODIGO
Para facilitarnos la vida utilizamos la clase para arrays multidimencionales que proporciono
Zguillez en su tutorial
Turorial
Como clase Main vamos a utlizar el siguiente
Código ActionScript :
package{
import flash.display.MovieClip;
import flash.events.Event;
import flash.display.Stage;
import MultiArray;
public class CreaPantalla extends MovieClip{
var pantalla:MultiArray= new MultiArray();
var newBlock
public function CreaPantalla ():void
{
pantalla.pushFila([6,3,3,3,3,3,3,3,3,7]);//1
pantalla.pushFila([1,0,0,0,0,0,0,0,0,1]);//2
pantalla.pushFila([1,0,0,0,0,0,0,0,0,1]);//3
pantalla.pushFila([1,0,0,6,0,7,0,0,0,1]);//4
pantalla.pushFila([1,0,0,0,0,0,0,0,0,1]);//5
pantalla.pushFila([1,0,0,4,0,5,0,0,0,1]);//6
pantalla.pushFila([1,0,0,0,0,0,0,0,0,1]);//7
pantalla.pushFila([1,0,0,0,0,0,0,0,0,1]);//8
pantalla.pushFila([1,0,0,0,0,0,0,0,0,1]);//9
pantalla.pushFila([4,2,2,2,2,2,2,2,10,5]);//10
crearFruta();
contruir()
}
private function contruir():void
{
for(var h:int=0;h<10;h++){
for(var i:int=0;i<10;i++){
var NumBloc:Number=Number(pantalla.getItem(i,h));if (NumBloc==0)NumBloc=15;
newBlock=new Block(NumBloc)
addChild(newBlock);newBlock.name="newBlock"+h
newBlock.y=50*i;newBlock.x=50*h;
var Contacto:Coliciones=new Coliciones(newBlock,newBlock,pac);
}}//END FOR
}//END CONSTRUIR
private function crearFruta():void
{
for(var h:int=1;h<10;h++){
for(var i:int=1;i<11;i++){
var Num:Number=Number(pantalla.getItem(i-1,h-1));if (Num==0)Num=15;
var fruit:fruta=new fruta(pac)
addChild(fruit)
fruit.name="fruit"+i
fruit.x=50*i-25
fruit.y=50*h-25;
}}
}
}//END CLASS
}//END PACK
Un repaso por el codigo:
Código ActionScript :
//declaramos la variables var pantalla:MultiArray= new MultiArray(); //Clase MultiArray de ZGuille var newBlock //referencia para los bordes
Código ActionScript :
public function CreaPantalla ():void
{
pantalla.pushFila([6,3,3,3,3,3,3,3,3,7]);//1
pantalla.pushFila([1,0,0,0,0,0,0,0,0,1]);//2
pantalla.pushFila([1,0,0,0,0,0,0,0,0,1]);//3
pantalla.pushFila([1,0,0,6,0,7,0,0,0,1]);//4
pantalla.pushFila([1,0,0,0,0,0,0,0,0,1]);//5
pantalla.pushFila([1,0,0,4,0,5,0,0,0,1]);//6
pantalla.pushFila([1,0,0,0,0,0,0,0,0,1]);//7
pantalla.pushFila([1,0,0,0,0,0,0,0,0,1]);//8
pantalla.pushFila([1,0,0,0,0,0,0,0,0,1]);//9
pantalla.pushFila([4,2,2,2,2,2,2,2,10,5]);//10
crearFruta();
contruir()
}
En estas lineas crearemos el constructor de la clase y le damos forma al array.
En lo que resta de código básicamente creamos
Código :
2 bucles forpara recorrer el array e identificar que numero le tendremos que pasar como parámetro a la classe Block y las
posiciones de los mismos,
seguidamente con otra función le decimos que en los espacios en blanco, ponga pastillas.
La clase Block básicamente tendrá este Script:
Código ActionScript :
package{
import flash.display.MovieClip
import flash.events.Event
import flash.display.Stage
public class Block extends MovieClip{
function Block(tipeBlock:Number):void
{
gotoAndStop(tipeBlock);
}
}//
//EMD CLASS Y PACK
}//
y la clase de las pastillas:
Código ActionScript :
package{
import flash.display.MovieClip
import flash.events.Event
import flash.display.Stage;
public class fruta extends MovieClip{
var $pac
public function fruta(pac):void
{
$pac=pac
addEventListener(Event.ENTER_FRAME,removeThis,false,0,true)
}//END CONSTRUCTOR
private function removeThis(e:Event):void
{
if($pac.hitTestPoint(x,y,true))
parent.removeChild(this),removeEventListener(Event.ENTER_FRAME,removeThis)
}
}//
//END CLAS AND PACK
}//
Bien con esto se tendria que crear Nuestro esenario sin problemas
Nota: Posiblemente tendrás que ir acomodando la posición de los ladrillos respecto
al centro para que encajen bien
Bien ahora veamos como le damos vida a Mr PacMan:
Despues de encapsular a Pac Man en un Mc los llevamos al esenario y le ponemos como identificador o variable (como se le diga en AS 3), "pac",
lugo creamos una nueva clase, Se va a llamr KeyFlag
Código ActionScript :
package{
import flash.display.MovieClip
import flash.events.Event
import flash.events.KeyboardEvent;
import flash.ui.Keyboard;
import flash.display.Stage;
public class KeyFlag extends MovieClip{
var keyLeftPressed:Boolean;
var keyRightPressed:Boolean;
var keyUpPressed:Boolean;
var keyDownPressed:Boolean;
var spaceBarPressed:Boolean;
var speed:Number=5
var $mc:MovieClip;
public function KeyFlag(mc:MovieClip,stageRef:Stage)
{
$mc=mc
stageRef.addEventListener(KeyboardEvent.KEY_DOWN,keyPressed);
addEventListener(Event.ENTER_FRAME,acciones,false,0,true)
}
function keyPressed(event:KeyboardEvent)
{
if (event.keyCode == Keyboard.LEFT)
keyLeftPressed = true , keyRightPressed = false,
keyDownPressed = false, keyUpPressed = false
;
if (event.keyCode == Keyboard.RIGHT)
keyRightPressed = true, keyLeftPressed =false ,
keyDownPressed = false, keyUpPressed = false;
if (event.keyCode == Keyboard.UP)
keyUpPressed = true , keyRightPressed = false,
keyLeftPressed =false, keyDownPressed = false;
if (event.keyCode == Keyboard.DOWN)
keyDownPressed = true,keyUpPressed = false ,
keyRightPressed = false,keyLeftPressed =false;
if (event.keyCode == Keyboard.SPACE) spaceBarPressed = true;
}
function acciones(evento:Event):void
{
if(keyLeftPressed) $mc.x-=speed,$mc.play(),$mc.scaleX=-1,$mc.rotation=0
if(keyRightPressed)$mc.x+=speed,$mc.play(),$mc.scaleX= 1,$mc.rotation=0
if(keyUpPressed) $mc.y-=speed,$mc.play(),$mc.scaleX= 1,$mc.rotation=270
if( keyDownPressed)$mc.y+=speed,$mc.play(),$mc.scaleX= 1,$mc.rotation=90
}
}//End class
}//END PACK
En esta clase hacemos un chequeo de las teclas que vamos presionado y cambiamos el valor de una variable del tipo Boleano(True, False)después mediante if asignamos el movimiento total de PacMan.
Desde ahora en la linea de tiempo principal ponemos:
Código ActionScript :
var PAC:KeyFlag=new KeyFlag(pac,stage);
Ahora creamos una nueva clase para las colisiones y sera de la siguiente forma
Código ActionScript :
package{
import flash.display.MovieClip
import flash.events.Event
import flash.display.Stage;
public class Coliciones extends MovieClip{
var $limit1:MovieClip;
var $limit2:MovieClip;
var $fruta:MovieClip;
var $mc:MovieClip;
var ptI:Number;
var ptD:Number;
var ptUp:Number;
var ptDown:Number
public function Coliciones(limit1,limit2,mc)
{
$limit1=limit1;
$limit2=limit2;
$mc=mc;
ptI=-$mc.width/2
ptD= $mc.width/2
ptDown=$mc.height/2
ptUp=-$mc.height/2
addEventListener(Event.ENTER_FRAME,checkContact,false,0,true)
}
function checkContact(evento:Event)
{
while ($limit1.hitTestPoint($mc.x+ptI,$mc.y,true))$mc.x++
while ($limit1.hitTestPoint($mc.x+ptD,$mc.y,true))$mc.x--
while ($limit1.hitTestPoint($mc.x,$mc.y+ptDown,true))$mc.y--
while ($limit1.hitTestPoint($mc.x,$mc.y+ptUp,true)) $mc.y++
while ($limit2.hitTestPoint($mc.x+ptI,$mc.y,true))$mc.x++
while ($limit2.hitTestPoint($mc.x+ptD,$mc.y,true))$mc.x--
while ($limit2.hitTestPoint($mc.x,$mc.y+ptDown,true))$mc.y--
while ($limit2.hitTestPoint($mc.x,$mc.y+ptUp,true)) $mc.y++
while ($limit2.hitTestPoint($mc.x+ptI,$mc.y+ptUp/3,true))$mc.x++
while ($limit2.hitTestPoint($mc.x+ptD,$mc.y+ptUp/3,true))$mc.x--
while ($limit2.hitTestPoint($mc.x+ptI,$mc.y+ptDown/3,true))$mc.x++
while ($limit2.hitTestPoint($mc.x+ptD,$mc.y+ptDown/3,true))$mc.x--
/***********************************************************************************************/
}
}//END CLASS
}//END PACK
Bien por hoy concluimos la primera parte. En breve, tendremos las segunda parte que sera un poco mas tediosa, ya que crearemos los movimientos del enemigo natural de PacMan,
Blinki y su pandilla.
jaja Saludos espero comentarios y que les halla gustado y servido esta entrega del tutorial saluda Atentamente Maxx
archivos del turotia




