El tema es así:
Yo quiero hacer unos menús en la parte superior de la página como se muestra en la siguiente imagen:
 Click en la imagen para ampliarla
Click en la imagen para ampliarlaDe código hice algo como esto:
HTML
Código HTML :
<!-- Lastest Tweet --> <div id="contenedor-tweets-1"> <div id="contenedor-tweets-2"> <h4 id="lastesttweet"><a href="./" title="Lastest Tweet">LASTET TWEET</a></h4> <div id="tweets"> Acá van los últimos tweets</div> </div> </div> <!-- Suscripción --> <div id="contenedor-suscripcion-1"> <div id="contenedor-suscripcion-2"> <div id="suscripcion-1"> <h4>SUSCRIBITE A NUESTRO BOLETÍN</h4> </div> <div id="suscripcion-2"> <form action="" method="get"> <input type="text" name="email" size="30" /> <input type="submit" name="botonbuscar" value="Suscribe" /> </form> </div> </div> <div id="contenedor-suscripcion-3"> <h4>WE ARE SOCIAL</h4> </div> </div>
CSS
Código HTML :
#contenedor-tweets-1{
width: 100%;
margin: 0;
overflow: hidden;
clear:left;
background: #EEE;
}
#contenedor-tweets-2{
overflow:hidden;
width: 770px;
margin: 0 auto;
background: #CCC;
}
#lastesttweet{
float:left;
margin: 0;
padding: 10px 10px;
width: 200px;
}
#lastesttweet a{
color: #000;
text-decoration: none;
}
#tweets{
margin:0;
padding: 10px 0;
float:left;
width: 200px;
}
#contenedor-suscripcion-1{
width: 100%;
margin: 0;
overflow: hidden;
clear:left;
background: #FCEC0A;
border: 1px solid #000;
}
#contenedor-suscripcion-2{
float:left;
margin: 0 0 0 100px;
overflow: hidden;
background: #FCEC0A;
border: 1px solid #000;
}
#contenedor-suscripcion-3{
float:right;
overflow: hidden;
background: #FFF;
border: 1px solid #000;
}
#suscripcion-1{
float:left;
width: 270px;
border: 1px solid #000;
}
#suscripcion-2{
float:left;
width: 300px;
border: 1px solid #000;
}
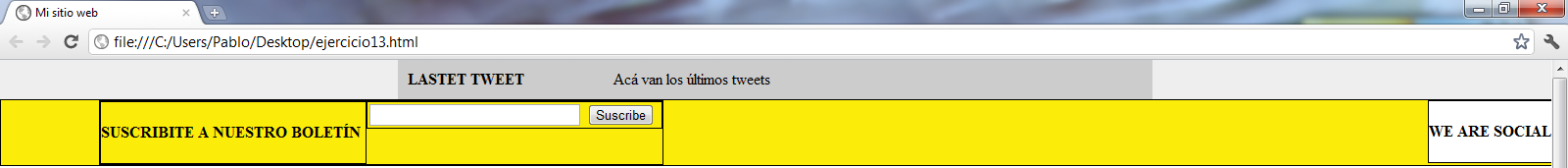
A primera vista va encaminado! Como ven en la imagen (Obvio que le falta mucho formato) pero la idea va queriendo.
 Click en la imagen para ampliarla
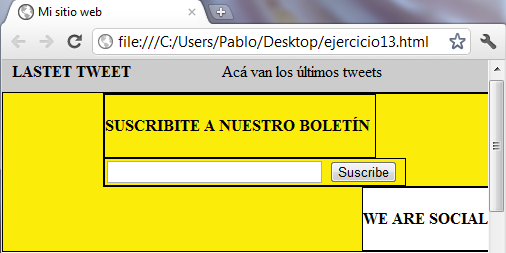
Click en la imagen para ampliarlaEl problema viene aca! Cuando redimensiono la ventana, al tener bloques float, se me mueven para abajo de la siguiente manera:
 Click en la imagen para ampliarla
Click en la imagen para ampliarlaJustamente lo que no quiero que pase!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Alguna idea??????
Les dejo los 2 archivitos completos para que los bajen por si lo quieren mirar un poco mas a fondo!
Archivo HTML
Archivo CSS
Gracias de antemano!

