
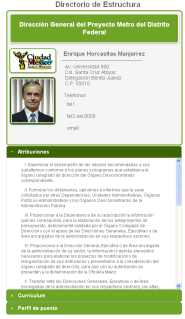
y al elegir a un empleado este aparece sin problema

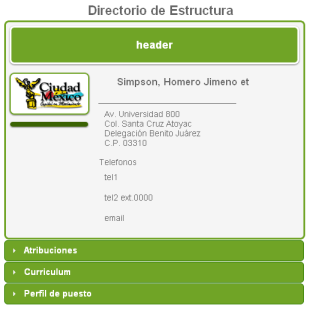
el problema reside en que me piden que aparezca la primer imagen del directorio en vez del cuadro vacio, y me comentan que esto sucede por la conexion con la base de datos, no se si sea algo de parte mi ajax o si deba indicarle algo mas, les dejo el codigo aqui por que a lo mejor estoy equivocandome en algo
Código Javascript :
function loademp (id)
{
$.ajax({
url: "empleado1.php",
type: "POST",
//contentType: "application/x-www-form-urlencoded;charset=ISO-8859-1",
cache: false,
data: {id:id},
success: function(html)
{
$("#content").html(html);
loadautocomplete();
}
});
}
Estoy usando jquery para hacer el ajax y en vez de un xml uso json, de ante mano muchas gracias por su ayuda y su tiempo.


