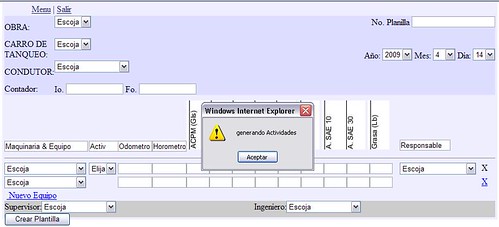
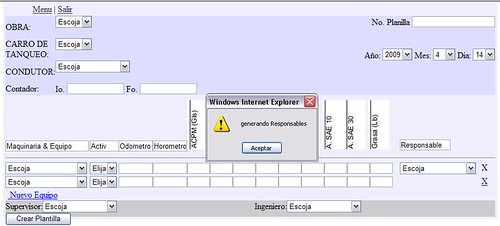
les cuento que estoy creando un formulario con base a este TIP en el formulario voy creando una serie de campos (input y select) como veran en las imagenes a continuacion.

los campos se generan como se hace en el TIP que nombré y para la creacion de los select yo solo creo el div y con una funcion que llamo por medio de ajax hago la consulta del listado necesario y lo pego en el div que cree, esto para cada select que debo generar en una fila de campos!
Codigo de Ajax que llama la funcion c_listaActividades
Código :
function listaActividadescons(divid2){
var divid2 = document.getElementById(divid2);
ajax=newAjax();
ajax.open('POST','pconsumibles/c_listaActividades',true);
ajax.onreadystatechange=function(){
if(ajax.readyState==4){
resultado = ajax.responseText;
divid2.innerHTML = ajax.responseText;
}
}
ajax.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
ajax.send("listar=0");
}
codigo en PHP que segun la busqueda crea un select que es el que le devuelvo al ajax pa que lo ubique en el DIV
Código PHP :
function c_listaActividades(){
$actividades = $this->db->query("SELECT idactividad,codigo FROM actividades ");
$lista_actividades = '<select class="select50px" name="lstact[]" >';
$lista_actividades .='<option value="-">Elija</option>';
foreach ($actividades->result() as $actividad):
$lista_actividades .='<option value='.$actividad->idactividad.'>'.$actividad->codigo.'</option>';
endforeach;
$lista_actividades .='</select>';
echo $lista_actividades ;
}
En el orden de ejecucion
- creo los div vacios para los select
- creo los campos
- todo lo pego al div contenedor
- ejecuto el llamado a la funcion de carga de ajax
Asi ejecuto el llamado a la funcion que carga los select
Código :
listaEquipos(nEqui.id);
alert('generando Actividades');
listaActividadescons(nactiv2.id);
alert('generando Responsables');
listaResponsables(nResp.id);

carga el primer select y muestra el alert, al hacer click carga el listado

muestra el segundo alert al hacer click carga el ultimo listado
Ahora bien preguntaran porque los alert?! si son molestos y deberia ser transparente para el usuario la carga de los listados! y es ahy donde esta mi DUDA, como ven en la imagen debo cargar tres select y si yo lo colocara asi:
Código :
listaEquipos(nEqui.id); listaActividadescons(nactiv2.id); listaResponsables(nResp.id);
solo me carga el primero y el resto se quedan en blanco X_xU o empieza a realizar acciones extrañas como cargar unos si y otros no!, el caso es que debe haber algo que confunde al compilador y pasa algo, la cuestion es como ustedes solucionarian esta falla?!, por ahora mi unica solucion es dejar los alert que le dan algo de tiempo "creo" y permite que cargen.
Gracias y saludos


