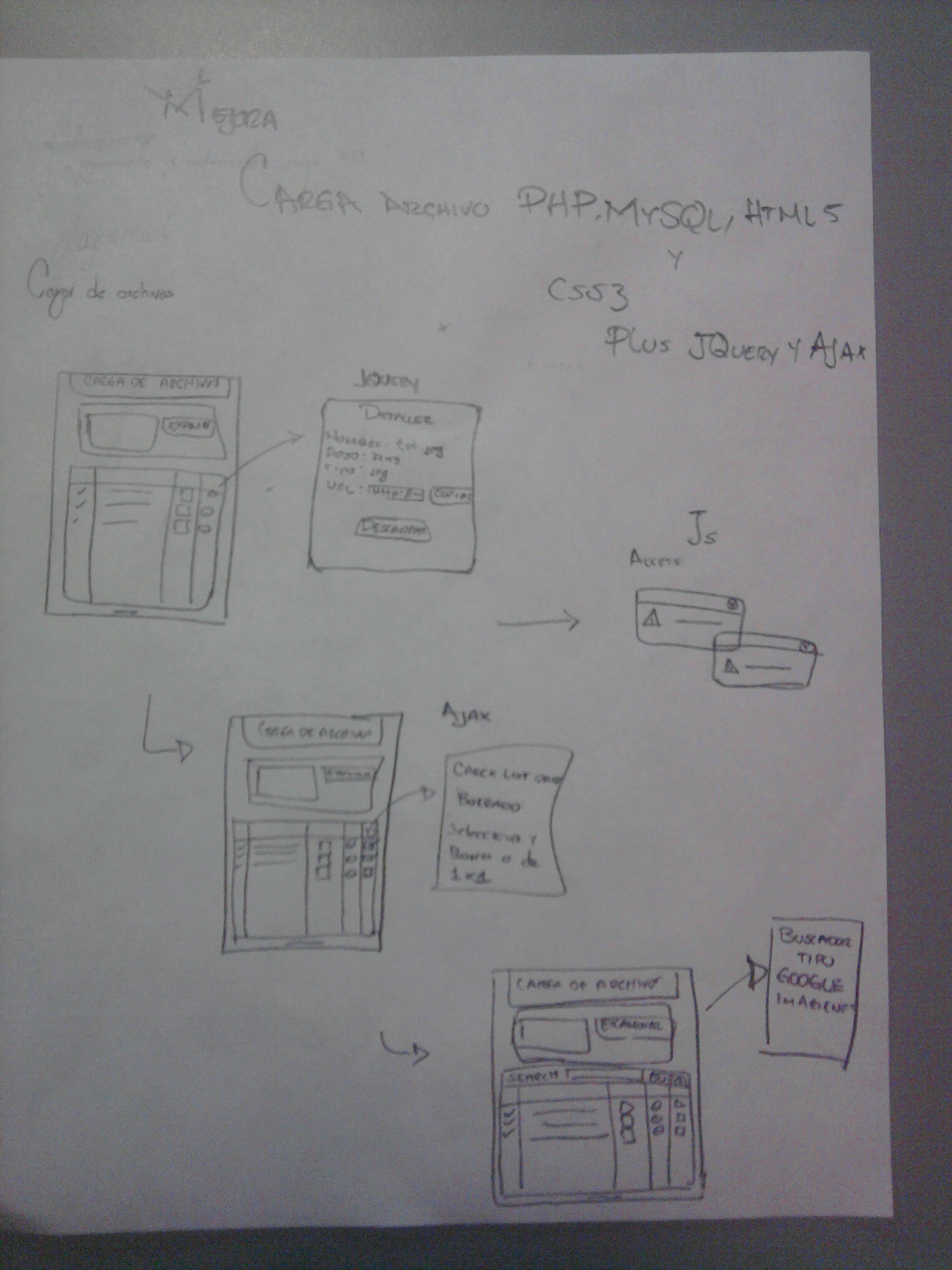
Boceto
Creo vale la pena mostrar de donde surgió la idea y se plasmo en al web.

Herramientas adicionales
Para una mejor desempeño del mismo, sumando mas plugins como:



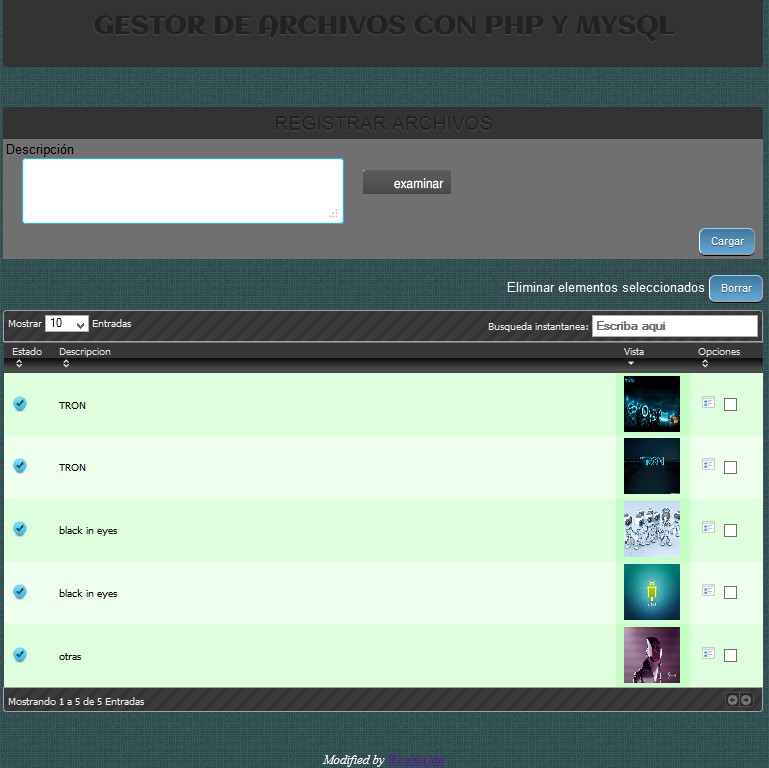
Quedando nuestra nueva aplicación mas mejorada

De la misma manera les estaré dejando los archivos para que lo descargue, y de la misma forma que el anterior, solo modifiquen el archivo conector.inc.php que esta dentro de libs.
Importante! No necesitan hacer nada mas que solo los datos de conexión, si hacen bien esta parte la aplicación deberá funcionar correctamente.
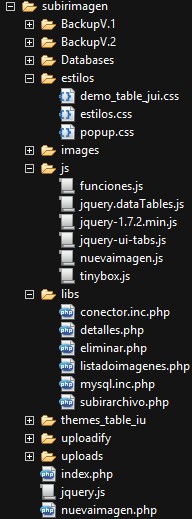
Nuevos archivos cargados al proyecto
Durante las nuevas mejoras se adicionaron nuevos archivos al proyecto quedando de la siguiente manera

Nuevas mejoras
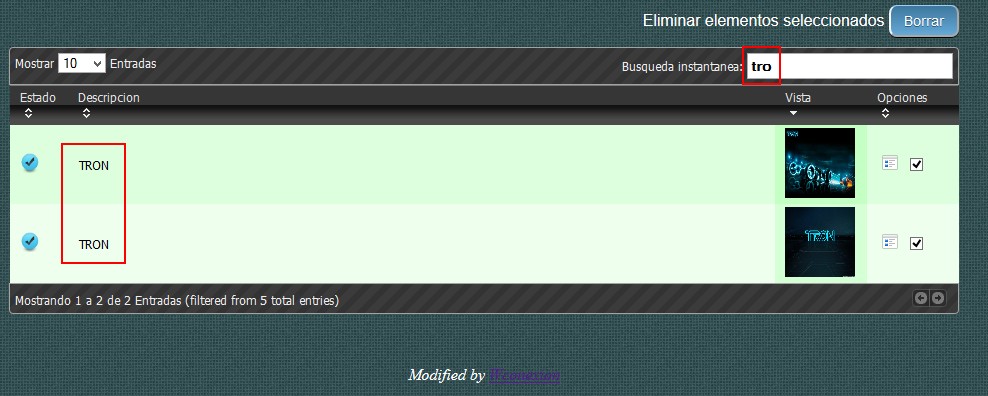
Les comentare de las nuevas mejoras que di a este proyecto una usabilidad increíble, primeramente trabaje con el plugin datatables este me ayudo a tener una presentación mas ordenada al momento de mostrar la información, a pesar de la funcionalidad de ordenar y buscar de manera instantánea.

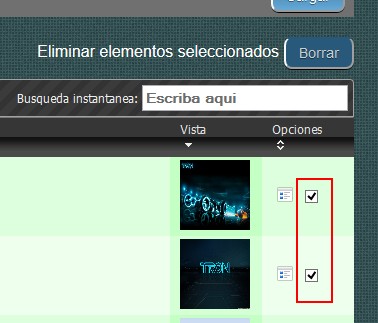
Desarrolle una manera mas rápida y sencilla de ver detalle y borrar por medio de checkbox


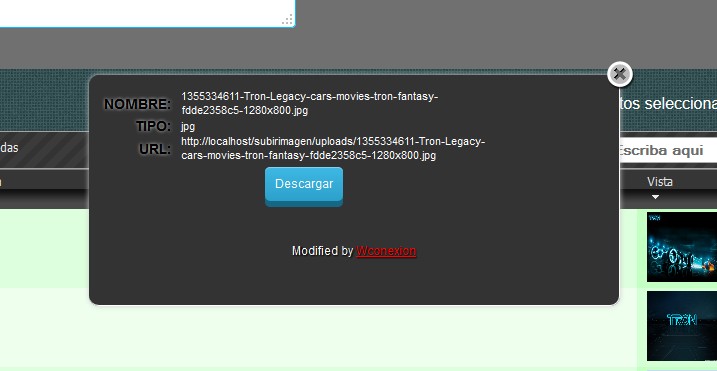
Durante el proceso realice un link de ver detalles con tinybox2 permitiendo hacer una ventana con Jquery mejorando la información del archivo.

Quedando así, nuevo aplicación con mejor uso y mejor presentación fácil de usar y sin problemas, espero les haya gustado esta nueva presentación FINAL
Descargar archivos















