Todo va viento en popa, excepto un pequeño detalle que me di cuenta cuando probaba el theme con un navegador en resolucion de 1440 x 900. una imagen que tiene la propiedad "align='left' o right " tapa al div con los datos del post. (Nota: Obviamente el theme es fluid.)
Aqui va el problema:
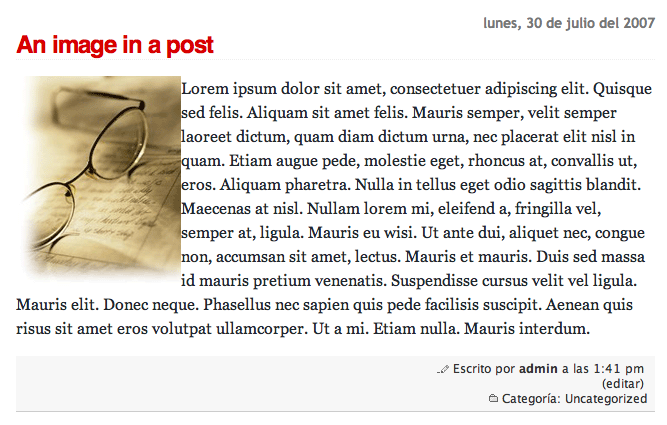
1. Así se ve correctamente a una resolucion de 1024x768 u 800x600:

2. Y así se ve a la resolucion de 1400x900 a mas.

Mi pregunta es que propiedad CSS puedo usar para que la IMG no se pase y cubra el DIV de la entrada que esta abajo.
El codigo que estoy usando por el momento es:
Código :
<div class="storycontent"> <p><img src="imagen.gif" title="etc" align="left">Lorem ipsum dolor sit amet...</p> </div> <div class="meta">Este es el contenido del DIV que es cubierto por el IMG de arriba.</div>





