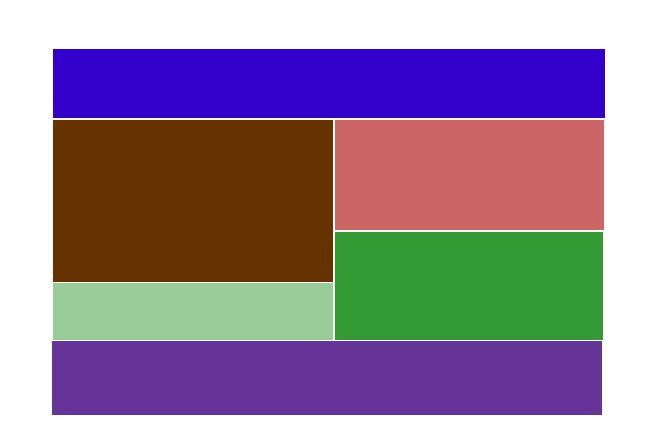
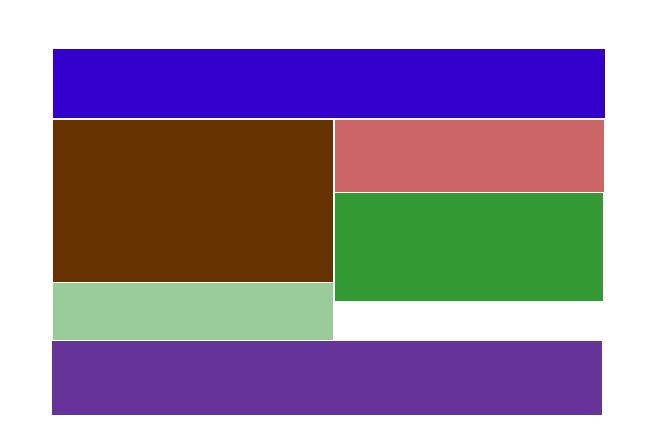
estoy intentando realizar la maquetación a dos columnas, pero teniendo en una de ellas como "pie" una imagen.
El problema es que cuando una de las dos columnas se estira la de la imagen se queda coja.
Aqui os dejo, el problema en si...

El texto de la columna derecha debe llegar hasta el tope y en funcion de ello la capa de la izquierda autoajustarse. Pero no doy con la solución.
Codigo HTML:
Código :
<body> <div id="contenedor"> <div id="cabecera"><img src="Images/benafgora_web_r1_c1.jpg" width="766" height="284" /></div> <div id="latizq"> <div id="textoizq"> <p>escribiendo cosas por aqui</p> <p>por rellenasr,kmk</p> <p>fgdfg</p> <p> </p> <p>fdg</p> <p>dfg</p> <p>dfg vbcc</p> <p> </p> <p>v</p> <p>cb</p> <p> </p> </div> <div id="dibujoizq"></div> </div> <div id="latder"> <div id="textoder"> <p>y aqui unas poquitas mascfsdf</p> <p> </p> </div> <div id="textoder2"> <p>y por aqui lo que quedadfsf</p> <p>dsfsd</p> <p>f</p> <p>sdfsdfc</p> <p>xv</p> <p>vcx</p> <p>vc</p> <p>xcv</p> <p>dsf</p> <p>dsfsd</p> <p> </p> <p>sd</p> <p>dfsfdsf</p> <p>dsfdsffds</p> </div> </div> <div id="pie"> <p><br /> <span class="menupie">Inicio | Empresa | Vending | Servicios | Contacto</span></p> <p>Copyright © <strong>Bethora</strong>, 2008. Todos los derechos reservados.<br /> <br /> </p> </div> </div> </body>
Codigo CSS:
Código :
@charset "utf-8";
/* CSS Document */
BODY {
font : 10pt Verdana, Geneva, Arial, Helvetica, sans-serif;
margin : 20px 0px 20px 0px;
text-align: center;
}
#contenedor{
text-align: left;
width: 766px;
margin: auto;
}
#cabecera{
height : 284px;
width: 766px;
}
#contenido{
height:100%;
}
#textoizq{
width:398px;
padding-left: 5px;
height: auto;
background-color : #ffffff;
}
#dibujoizq{
width:398px;
height: 89px;
padding-left: 5px;
background-image: url(Images/begora_web_r4_c1.jpg);
background-color : #ffffff;
}
#textoder{
width:357px;
padding-right: 5px;
background-color : #ffffff;
}
.menupie{
font-weight:bold;
text-transform: uppercase;
}
#pie{
font : 7pt Verdana, Geneva, Arial, Helvetica, sans-serif;
color:#FFFFFF;
text-align:center;
clear:both;
background-image:url(Images/fondopie.gif)
}
#textoder2{
width:357px;
padding-right: 5px;
background-color : #ffffff;
}
#latder{
float: right;
}
#latizq{
float:left;
}Espero que me puedan echar una mano
Gracias por anticipado!
BOFH: Usa code en lugar de quote para citar el código.