
Y esa es una de las razones principales por lo cuál escribo este texto, para dejar clara mi posición en este debate y tratar de mitigar ese buzzword impuesto por Jobs al decir que Flash era una tecnología mala, y después referirse así de otras cuantas tecnologías.
Revisaré cada uno de los puntos importantes en este cambio y los invito a compartir alguna reflexión en el hilo de mensajes de este post.
¿Es o no es HTML5?
Desde cualquier navegador al ver el código fuente la primera línea de código que nos encontraremos es la siguiente:
Código XML :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Lo cuál implica que se esta utilizando una versión de HTML llamada XHTML estricto, que dentro de otras cosas es bastante "dura" con los navegadores viejos o con aquellos que no son del todo compatibles con los estándares web, al ser basada totalmente en XML. XHTML no es del todo malo, al contrario provoco que los diseñadores y/o desarrolladores web hicieramos los sitios con menos errores, sin embargo provocó también una severa laguna de compatibilidad hacia el contenido ya existente en Internet.
Y si seguimos analizando un poco más el código de Grooveshark encontraremos que no hacen uso de ninguna de las nuevas etiquetas semánticas (nav, section, aside, header, footer, etc...) ni mucho menos de las etiquetas de Media como <audio> o <video>lo que si están haciendo es explotar bien recursos como CSS y Javascript.
Por lo que como diríamos los mexicanos "a ojo de buen cubero" el nuevo Grooveshark NO es HTML5, siendo esto último solo un pecado para los puristas new age de la web y para el resto de los mortales creo que es algo un tanto menos complicado. Sus razones tendrá el equipo de Grooveshark para no hacer uso de las APIs disponibles dentro de HTML5 (si acaso localStorage en el core de la aplicación).
Nueva Interfaz ¿Mejor Experiencia de Usuario?
Desde el punto de vista de un servidor, que me considero un usuario promedio de la aplicación la nueva interfaz creo que no mejoro mucho con respecto a la versión anterior, de hecho algunos detalles empeoraron y aquí mis razones...
Interfaz de Búsqueda
Uno de los detalles más importates dentro de Grooveshark. Como podremos ver dentro de las capturas de pantalla al realizar una búsqueda se sigue conservando un detalle tan socorrido hoy en día en las interfaces de usuario como el "search as you type", sin embargo anteriormente esas búsquedas permitían distinguir claramente los términos relevantes, cosa que hoy no sucede del todo claro.

Quizá algunos lo consideren un pequeño detalle pero al momento de estar realizando una búsqueda actualmente es un must, si no me creen? pregúntenle a los chicos de Google Instant
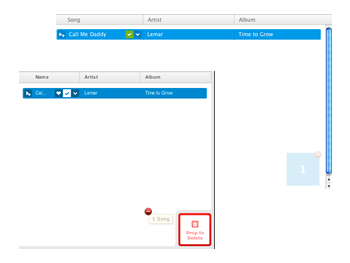
Interacciones de Drag & Drop
Si Grooveshark es la primera aplicación RIA que utilizamos tal vez no lo notemos mucho, sin embargo con el paso del tiempo al utilizar aplicaciones como Aviary, Picnik, Lovely Charts, etc. es una exigencia común de los usuarios tener una interacción de drag & drop lo más natural posible, similar a un aplicación de escritorio. Y esto es algo que en la nueva interfaz no se han conseguido del todo.

Si probamos hacer ciertos drags entre componentes de la aplicación, hay ciertos drags que se comportan erráticos en la nueva versión, sin mencionar que dejaron fuera una interacción de drop-zone para eliminar selecciones ráidamente de un playlist.
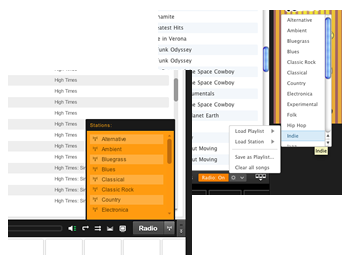
Estaciones de Radio
Esta es una de mis opciones favoritas dentro de toda la aplicación, básicamente sirve para descubrir nuevas canciones y agregarlas a nuestros playlists. Cada que Grooveshark hace una recomendación tenemos la posibilidad de hacer un like al estilo Facebook.

Si miramos ambas funcionalidades, no es difícil saber que antes tenía un diseño más limpio e integrado a la interfaz.
Canción Actual
Cuando estamos en modo de reproducción un detalle que extraño de la versión anterior era que directamente sobre la barra para hacer scrubbing aparecía un componente que facilitaba la integración con las demás redes sociales. Actualmente ese componente esta ausente y hay que dar unos cuantos clicks extras para poder compartir una canción y unos muchos más para poder importar algún contacto de otro de nuestros perfiles (Facebook, Twitter, etc...)

Si bien es cierto que la interfaz ha quedado un poco más "limpia" como podemos ver hay algunos detalles que se olvidaron de implementar en esta nueva versión y no detaca algún control y/o contenedor por su innovadora funcionalidad en la aplicación.
Desempeño y Tiempo de Desarrollo
Este será quizá el punto más debatido por todos. ¿Qué es mejor? Performance a costa del Time to Market o lo opuesto?
Los puristas del código: hackers, ninjas y presuntos implicados dirán que hay que optimizar al máximo el desempeño de los algoritmos y gastar lo menos posible los recursos de la computadora del usuario. En el otro lado los puristas de negocio: entrepeneurs, marketeros y demás dirán que lo más importante es lanzar el producto y hacer dinero. ¿Cuál de ellos tiene la razón? ambos! en cierto sentido y hay que encontrar ese "balance entre código y dinero" para que un producto como Grooveshark sobreviva al emprendiemiento y logre madurar su fase de start-up si es que ese es su propósito.
Alguna vez tuve oportunidad de platicar con Andrés Barreto (co-fundador de Grooveshark) y recuerdo que le pregunté ¿por qué habían elegido Flex como tecnología para el desarrollo? él me respondió de lo más natural, que pusieron a dos equipos a desarrollar el producto, uno con AJAX y otro con Flex y el equipo de Flex terminó primero.
No voy a discutir si una tecnología es mejor que la otra, simplemete cada una tiene sus pros y sus contras y al final del día para este proyecto resulto ser más rápido el desarrollo con Flex y por ende pudieron liberar el producto y dar a conocer Grooveshark.
En esta nueva versión decidieron cambiar de tecnología de presentación de una basada en Flash a una basada en HTML, CSS y Javascript. De esta decisión cada quién tendrá sus opiniones al respecto, y podremos suponer algunas cosas, sin embargo nadie sabrá realmente la razón más allá de los cuarteles de Grooveshark, y para el resto de nosotros quiero compartir un pequeño análisis que hice con respecto al desempeño de una versión y otra para que cada quién saque sus propias conclusiones.
Grooveshark Nuevo
http://listen.grooveshark.com
Uso promedio del CPU 15.95% del proceso Chrome incluyendo el subproceso gcswf32.dll que es el Flash Player incluído en el navegador.
Grooveshark Retro
http://retro.grooveshark.com/
Uso promedio del CPU 15.93% del proceso Chrome incluyendo el subproceso gcswf32.dll que es el Flash Player incluído en el navegador.
Los screenshots anteriores fueron realizados en una laptop Dell con 1.8 GHZ AMD Turion X2, 2GB RAM con Windows 7, la prueba consistió en buscar una canción de mi grupo favorito Soda Stereo
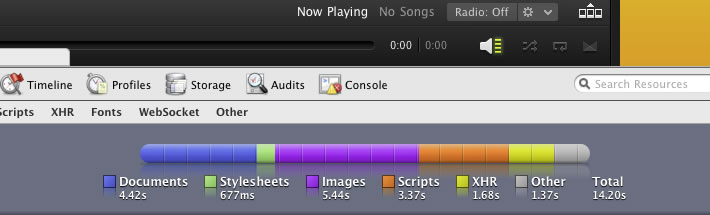
Como podemos observar no hay gran variación en el uso de procesamiento entre una y otra versión. Lo siguiente que hice fue analizar los recursos utilizados por Grooveshark en cada una de sus versiones, esto se puede hacer con alguna herramienta como Firebug o las herramientas de desarrollo de Google Chrome. El resultado fue igual de interesante...
Grooveshark Nuevo

Velocidad de Carga 14.20 segundos

Tamaño de los Recursos 1.32 MB
Grooveshark Retro

Velocidad de Carga 18.21 segundos

Tamaño de los Recursos 2.72 MB
El nuevo Grooveshark tiene la mayoría de sus recursos concentrados en archivos de Javascript y HTML miéntras que en la versión anterior la mayor parte de la carga de la aplicación se la llevaba el SWF principal que contenía la mayor parte de la aplicación. Las hojas de estilo CSS estan presenten en ambas versiones al igual que los elementos externos como librerías de Analytics o de integración con un servicio de Last.FM llamado AudioScrobbler.
¿Sigue usando Flash?
Esta es la primera pregunta que muchos nos hicimos cuando vimos la nueva versión de Grooveshark, y la respuesta es afirmativa: El Nuevo Grooveshark sigue usando Flash como podemos comprobarlo en la siguiente imagen:

Las razones para esto son variadas, Flash les permite manejar DRM cuestión importante si estás en el negocio "legal" de la música en línea. Además sus advertisers siguen utilizando Flash para sus anuncios como podemos ver en este bonito fondo de Victoria's Secret. Y si en un futuro Grooveshark quiere incursionar en algún otro tipo de negocio, por ejemplo podría ocupar un lugar bastante interesante entre ShoutCast y las Redes Sociales sin lugar a dudas Flash es una buena opción que les permitiría llevarlo a cabo.
Conclusiones
Si has llegado hasta este punto no me queda más que darte las gracias e invitarte a dejarme un comentario en este hilo de mensajes o en mi twitter @edgarparada.
Yo seguiré disfrutando de esta fenomenal aplicación porque al final del día lo importante es el contenido, y claro seguiré apostándole a Flex como tecnología para hacer RIA y a HTML5 otro tanto para complementar mi caja de herramientas personal, y compartiendo mi conocimiento claro esta en Activ, RIActive y demás lugares.










