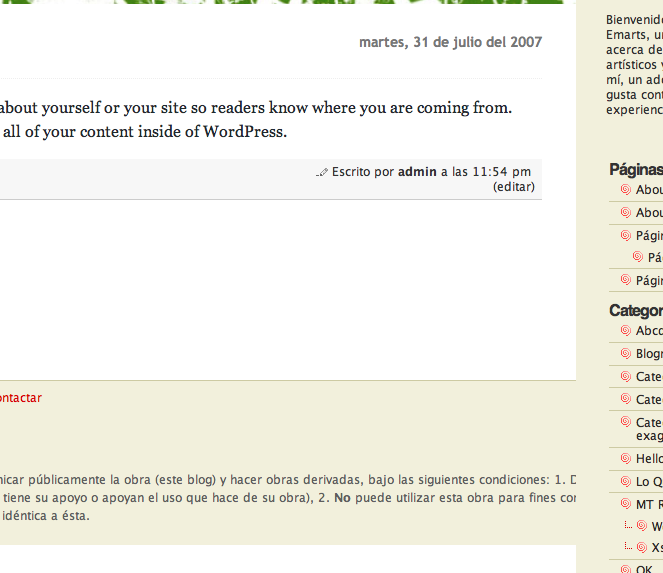
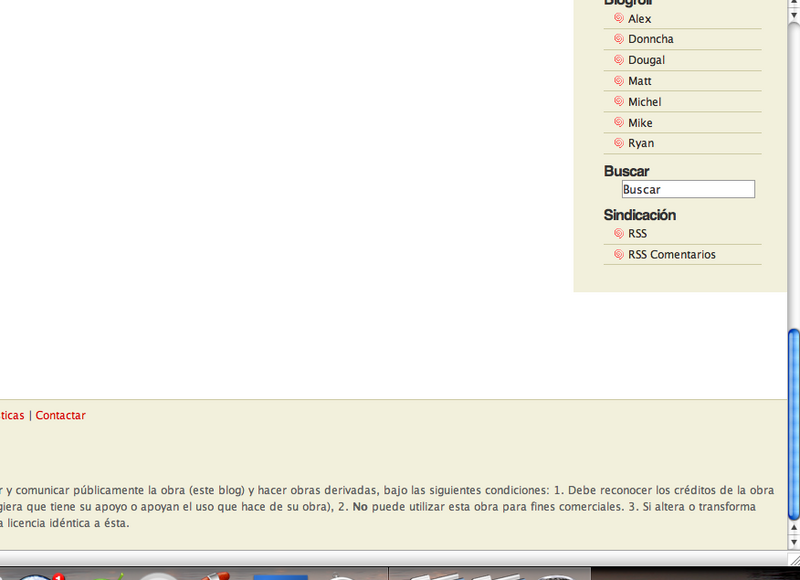
El asunto es que estoy editando la plantilla Classic que viene por defecto con Wordpress y esta tiene un ligero problema, cuando la pagina no contiene casi nada de texto, el tamaño disminuye y el "Sidebar" (en este caso #menu) se sobrepone sobre el Footer.
En esta imagen se aprecia mejor el detalle:


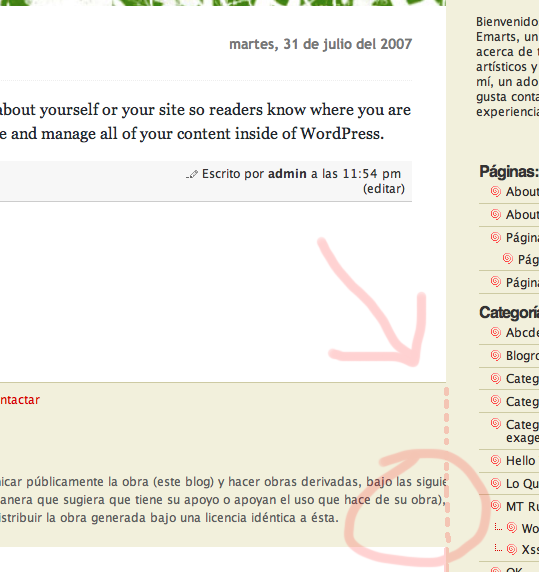
Mi objetivo es lograr que se vea así:

Lamentablemente, no sé que propiedad debo ponerle al CSS del Footer y Sidebar para que esto ocurra, la forma arcaica en que logré eso fue insertando chorrocientos < Br / >'s en la página para que el footer baje lo suficiente como para quedar como en la foto.
Por cierto, las propiedades CSS son las siguientes:
CSS: #menu (sidebar):
Código :
#menu {
padding: 20px 23px 10px 30px;
position: absolute;
right: 0px;
top: 0;
}
CSS: #footer:
Código :
#footer {
clear: both;
padding: 8px 8px 8px 55px;
}
¿Alguien sabria como hacer para que el lograr esto?





