Ampliar imágenes como Objetos Inteligentes
Según la página oficial de Adobe Photoshop los objetos inteligentes son capas que conservan toda la información de la imagen con todas sus características originales, lo que le permite realizar edición no destructiva de la capa.
Muy bien... pero... ¿Que quiere decir esto?
Voy a poner un ejemplo, si quieres ampliar el tamaño de una imagen, irias al menú superior "Imagen / Tamaño de Imagen" en esta ventana pondrias las medidas altura y anchura más grandes, luego pulsarías "ok", con esto harías tu imagen más grande, el problema es que Photoshop efectivamente aumentará su tamaño, pero la imagen perderá definición, se verá pixelada y por tanto tendrá menos calidad.
Sin embargo si convertimos la capa de la imagen en un objeto inteligente (smart object) y haces exactamente lo mismo que en el ejemplo anterior, la imagen no se pixelará ni perderá calidad alguna.
Vamos a ver si es verdad
1º.- Pasa a la práctica y compruébalo por ti mismo/a, pincha en esta imagen para ampliarla, una vez ampliada, haz "click" en el botón derecho del ratón y en el menú contextual elige la opción "Guardar Imagen Como..."

Ahora abrela en Photoshop "Archivo / Abrir", búscala se llama dumiPhotoshop.jpg, pincha y ábrela.
2º.- Vé al menú superior:"Imagen / Duplicar ", pulsa "Ok", ahora tienes la imagen por duplicado.
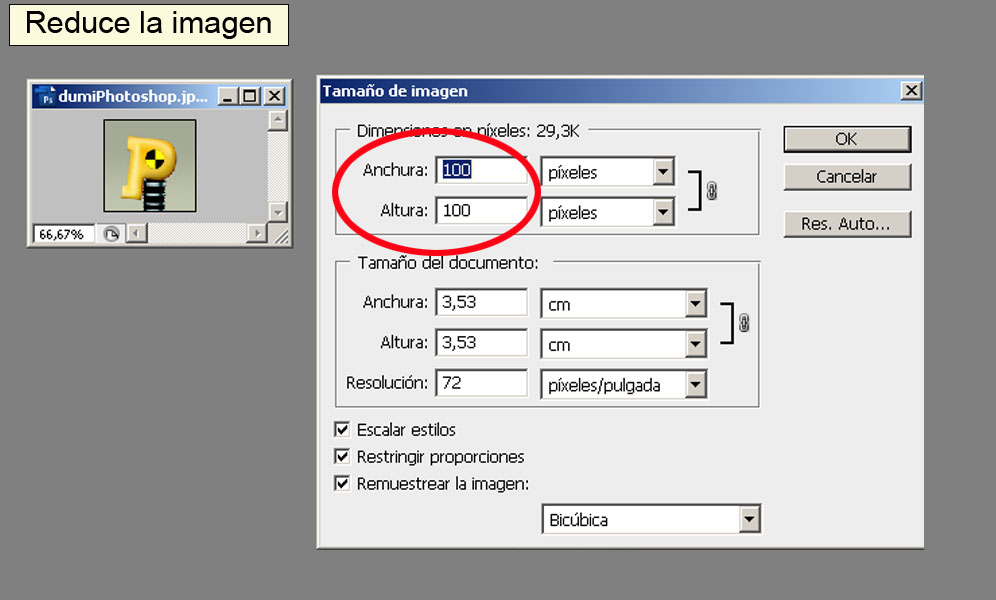
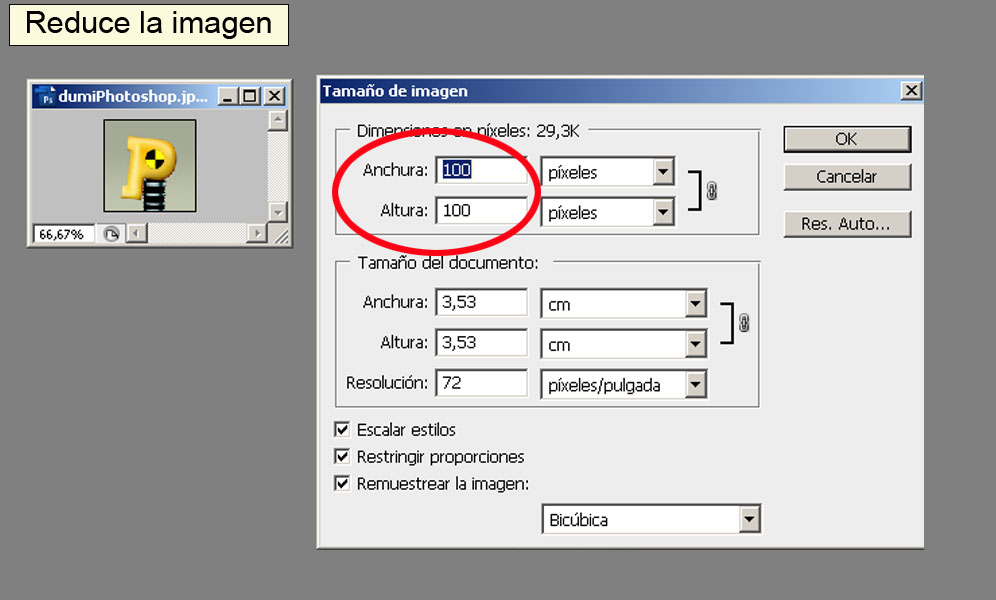
3º.- Cambia de tamaño de esta imagen y hazla más pequeña, para ello ve al menú superior "Imagen / Tamaño de Imagen", en la ventanita, escribe en Anchura 100 px y pulsa "Ok", acabas de reducir la imagen.

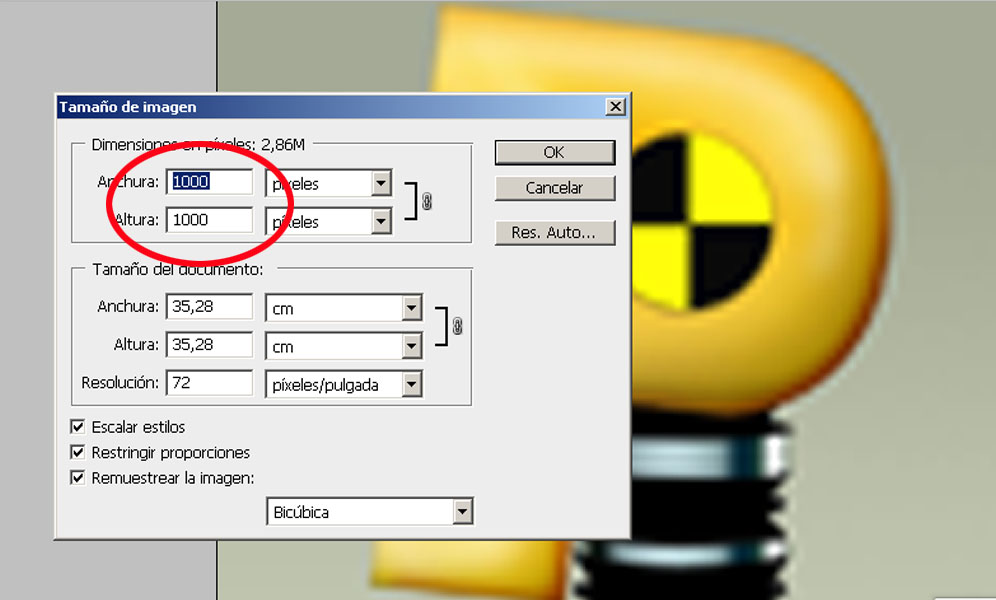
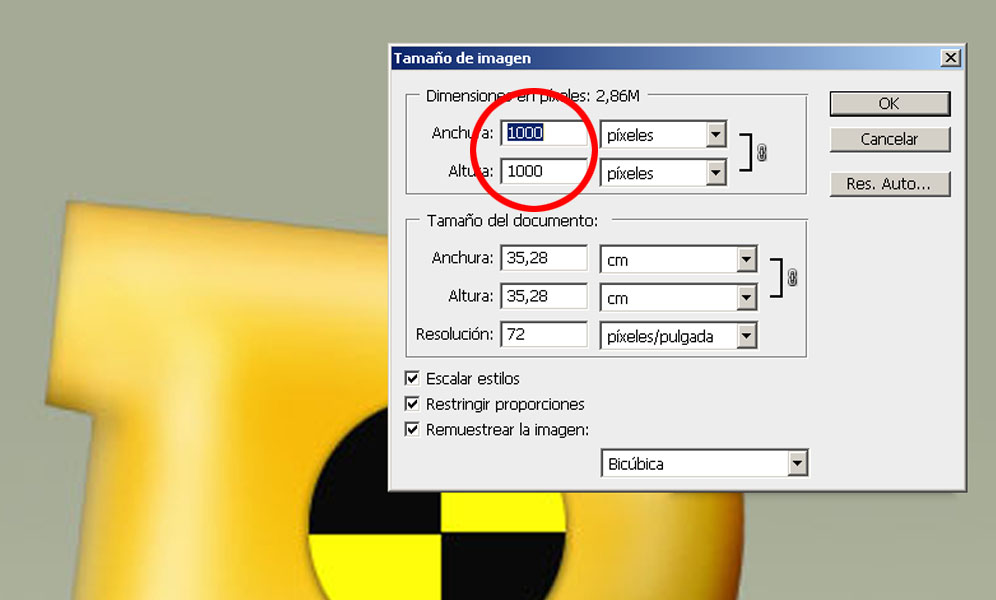
4º.- De nuevo vas a cambiar el tamaño pero esta vez vas a hacerla más grande, vé al menú superior "Imagen / Tamaño de Imagen", en la ventana pon en Anchura 1000 px, pulsa "Ok", asi haces la imagen más grande.

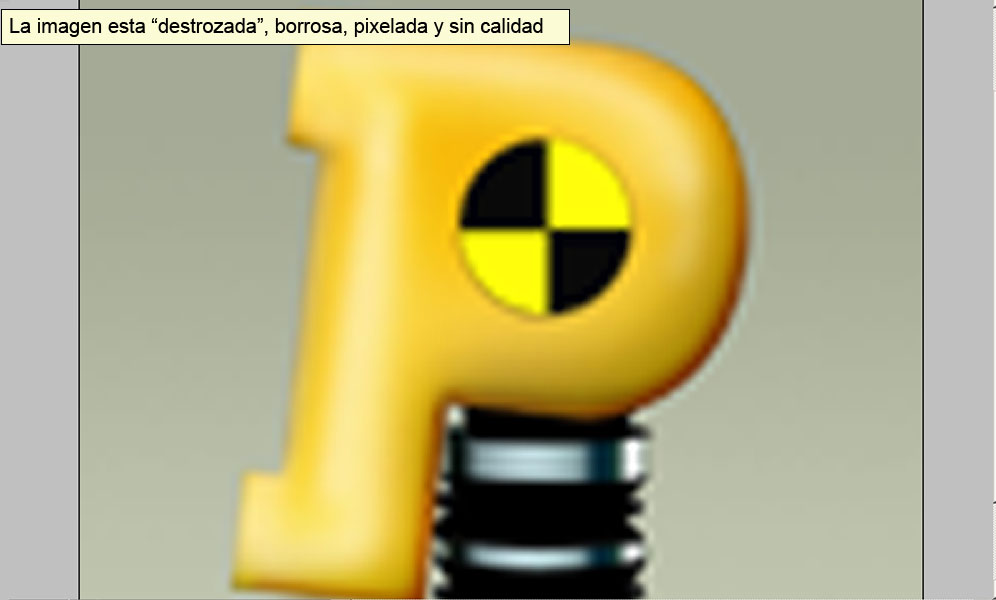
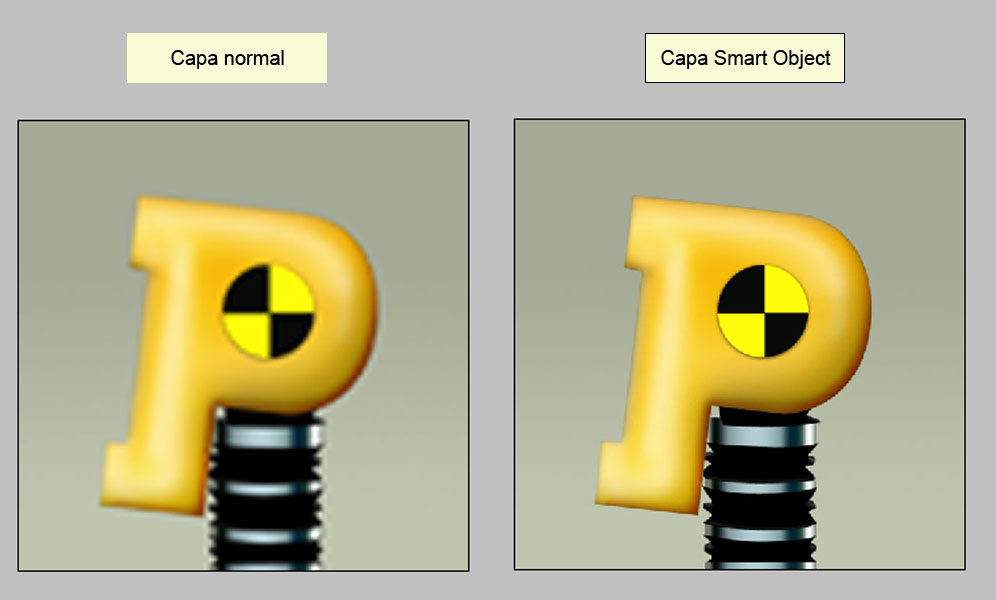
5º.- Como puedes observar el resultado es un "desastre", la imagen está pixelada, borrosa, sin definición.

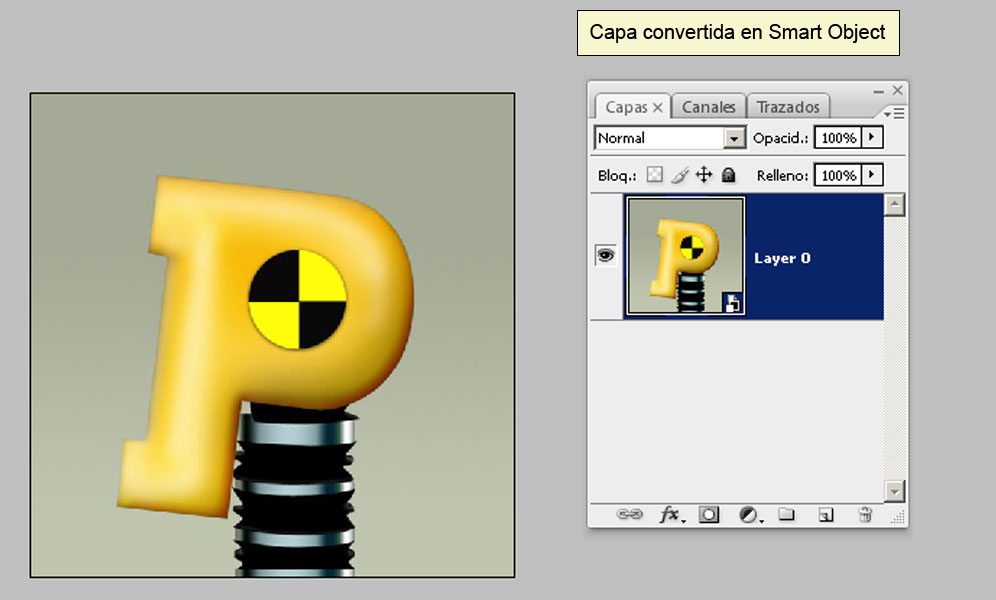
6º.- Pincha en la "Barra de título" de la otra imagen, la que no has cambiado el tamaño, una vez seleccionada la imagen, pincha en la Ventana de Capas encima de la capa para que quede seleccionada, haz "Click" en el botón derecho del ratón y en el menú contextual elige la opción " Convert to Smart Object" (Convertir en objeto inteligente).

7º.- Cambia de tamaño de esta imagen y hazla más pequeña, para ello ve al menú superior "Imagen / Tamaño de Imagen", en la ventanita, escribe en Anchura 100 px y pulsa "Ok", acabas de reducir la imagen, tal y como hiciste anteriormente con la otra.

8º.- De nuevo vas a cambiar el tamaño pero esta vez vas a hacerla más grande, vé al menú superior "Imagen / Tamaño de Imagen", en la ventana pon en Anchura 1000 px, pulsa "Ok", así haces la imagen más grande.

9º.- Como puedes comprobar en esta ocasion lacapa convertida en objeto inteligente ha sido redimensionada sin perder calidad, este ejemplo está hecho con una imagen jpg que está comprimida, si usas imágenes Raw o incluso Png´s los resultados son perfecto.
Compara tu mismo/a las dos imágenes

Debes tener en cuenta que las capas "objetos inteligentes" se comportan exactamente igual que las capas de texto, o sea, deberás rasterizar la capa si quieres, por ejemplo, pintar directamente en ella.
Espero que estas aclaraciones te sirvan






